WP Rocket là một trong những plugin tạo cache hàng đầu cho WordPress hiện nay. Không chỉ có những tính năng vượt trội so với các đối thủ, mà cả quá trình cài đặt và cấu hình nó cũng rất đơn giản. WP Rocket được coi là một lựa chọn đáng đồng tiền bát gạo. Nếu bạn đã mua plugin này, hãy tiếp tục đọc để biết cách cài đặt và sử dụng nó trên trang web WordPress của mình. Hãy kích hoạt WP Rocket ngay bây giờ để trải nghiệm tốc độ xuất sắc mà nó mang lại.

Hướng dẫn cài đặt
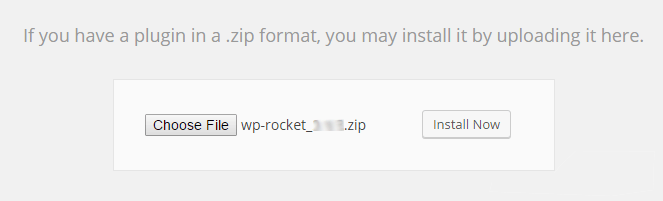
Để bắt đầu sử dụng plugin WP Rocket, trước hết, bạn cần cài đặt và kích hoạt nó. Do WP Rocket không có sẵn trong kho plugin của WordPress.org, bạn sẽ phải tải lên và cài đặt nó thủ công.

Lưu ý: Khi đã kích hoạt WP Rocket, hãy tắt và gỡ bỏ các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload, vv. mà bạn đã cài đặt trước đó.
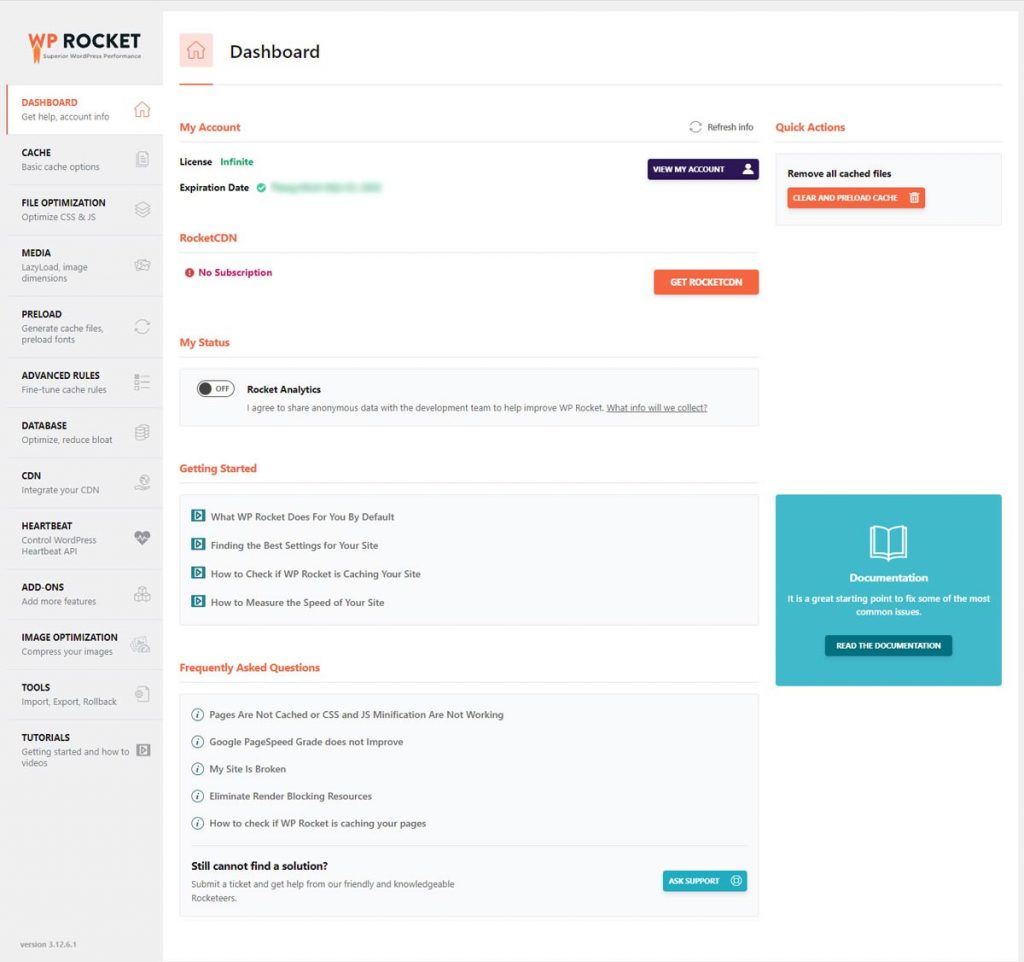
Truy cập vào Settings => WP Rocket. Tại đây, bạn sẽ tiến hành cấu hình thêm một số tùy chọn cho WP Rocket. Những tính năng cơ bản, WP Rocket sẽ tự động kích hoạt ngay sau khi bạn kích hoạt plugin này.
Hướng dẫn Sử dụng
Dashboard – Bảng điều khiển

- Clear Cache: xóa toàn bộ file cache.
- Preload Cache: Tạo mới lại file cache.
- Regenerate Critical CSS: Tạo mới CSS quan trọng.
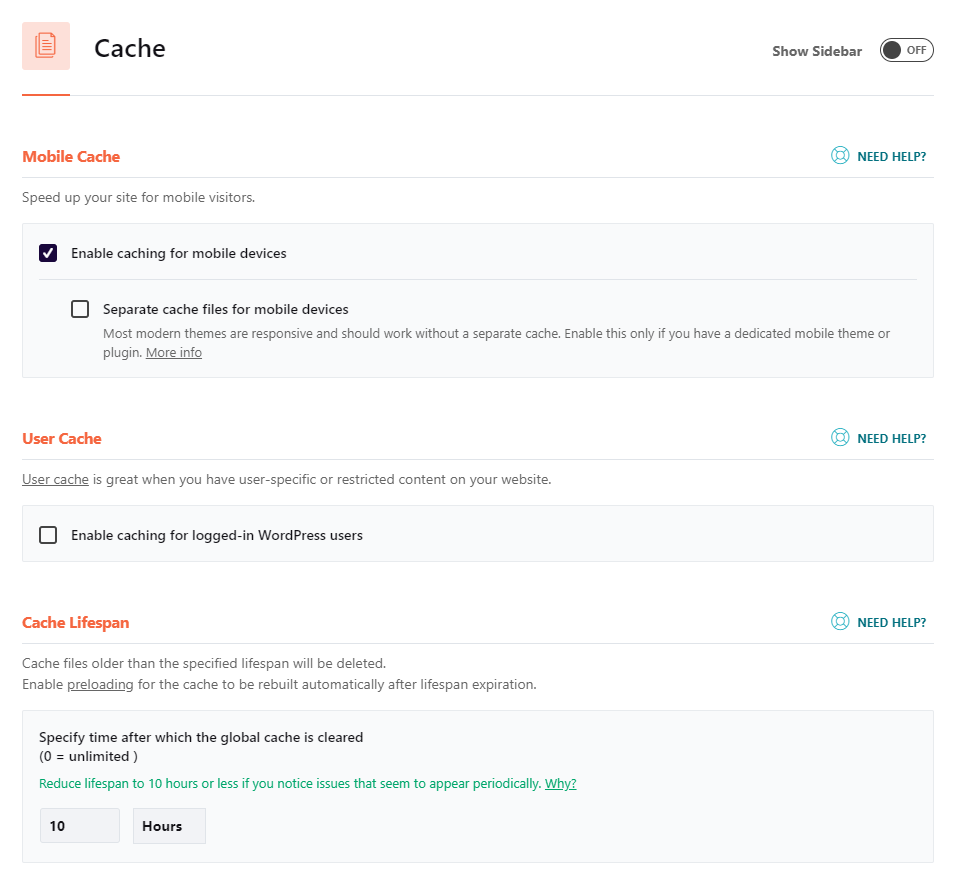
Cache – Bộ nhớ cache

- Enable caching for mobile devices: kích hoạt tính năng cache cho thiết bị di động.
- Separate cache files for mobile devices: tách riêng các files cache dành cho thiết bị di động và máy tính. Nếu giao diện của bạn có khả năng responsive thì không nên tick vào mục này.
- Enable caching for logged-in WordPress users: bật tính năng cache cho người dùng đã đăng nhập.
- Specify time after which the global cache is cleared (0 = unlimited ): thiết lập thời gian tự động xóa toàn bộ cache web, để giá trị là 0 nếu bạn muốn tắt tính năng này.
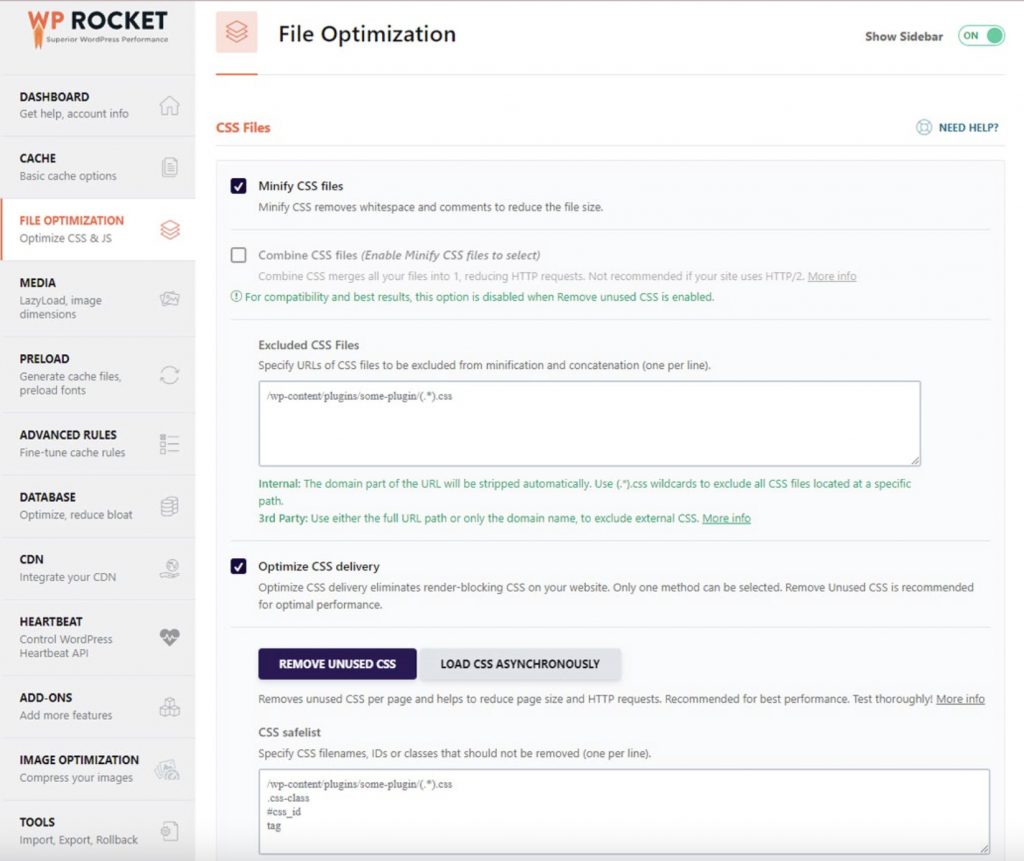
File Optimization – Tối ưu hóa tập tin


- Minify CSS files: Nén file CSS.
- Combine CSS files (Enable Minify CSS files to select): Gộp chung các file CSS lại thành một, yêu cầu phải kích hoạt tính năng Minify CSS files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện.
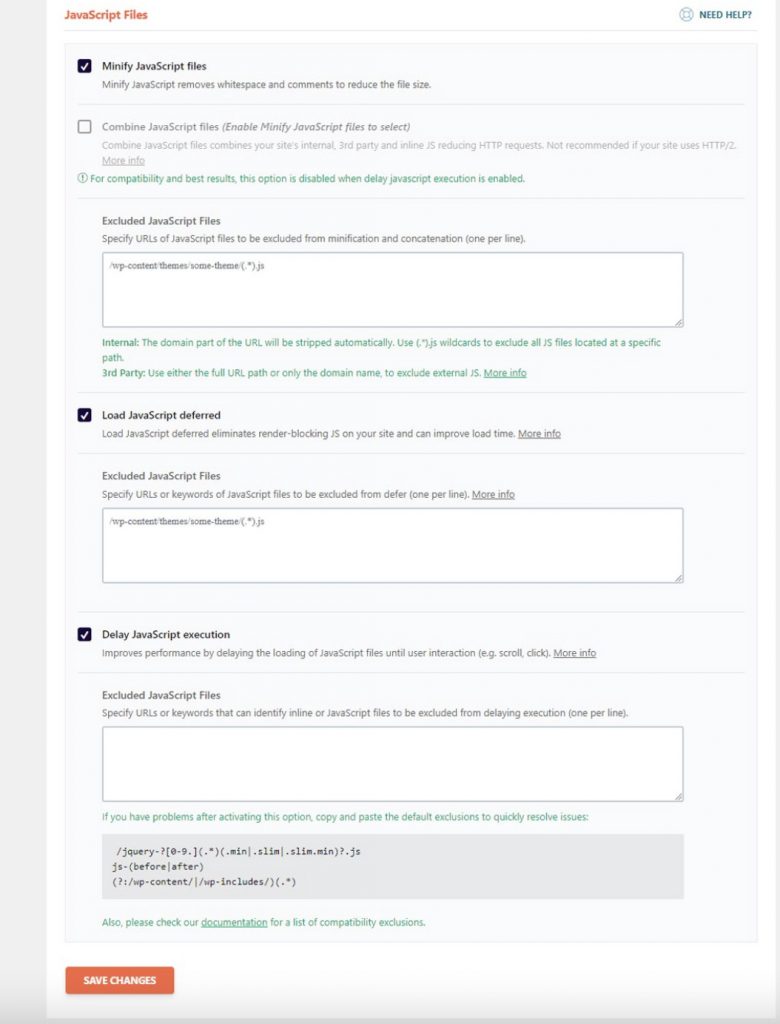
- Minify JavaScript files: Nén file JS.
- Combine JavaScript files (Enable Minify JavaScript files to select): gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded JavaScript Files: Loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
- Load JavaScript deffered: Tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Safe Mode (recommended): Xuất hiện nếu bạn kích hoạt tính năng Load JavaScript deffered. Nên tick vào mục này để các file jQuery được load trước, hạn chế tình trạng vỡ giao diện và lỗi tính năng.
- Delay JavaScript execution: Cải thiện hiệu suất bằng cách trì hoãn tải tệp JavaScript cho đến khi người dùng tương tác (ví dụ: cuộn, nhấp).
- Excluded JavaScript Files: Chỉ định các URL hoặc từ khóa của tệp JavaScript sẽ bị loại trừ khỏi trì hoãn (một URL trên mỗi dòng).
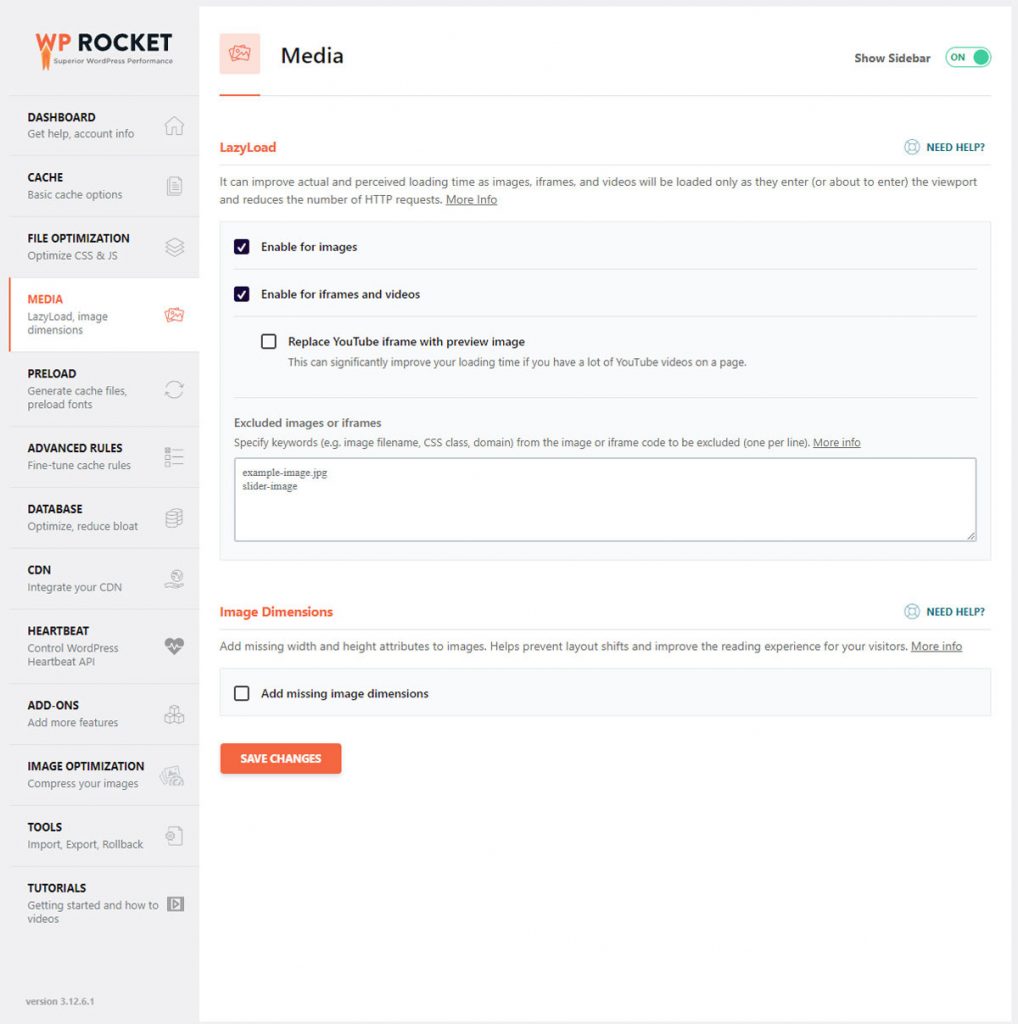
Media – Thư viện hình ảnh

- Enable for images: Bật tính năng lazyload cho hình ảnh.
- Enable for iframes and videos: Bật tính năng lazyload cho iframe và video.
- Replace YouTube iframe with preview image: Thay thế khung nội tuyến YouTube bằng hình ảnh xem trước, điều này có thể cải thiện đáng kể thời gian tải của bạn nếu bạn có nhiều video YouTube trên một trang.
Preload – Tải trước
- Active Preloading: Kích hoạt tính năng tải trước.
- Preload Links: Tải trước liên kết cải thiện thời gian tải được cảm nhận bằng cách tải xuống một trang khi người dùng di chuột qua liên kết.
- Prefetch DNS Requests: Tìm nạp trước DNS có thể làm cho các tệp bên ngoài tải nhanh hơn, đặc biệt là trên các mạng di động.
- Preload Fonts: Chỉ định các url của tệp phông chữ sẽ được tải trước (một url trên mỗi dòng). Phông chữ phải được lưu trữ trên miền của riêng bạn hoặc miền bạn đã chỉ định trên tab CDN.
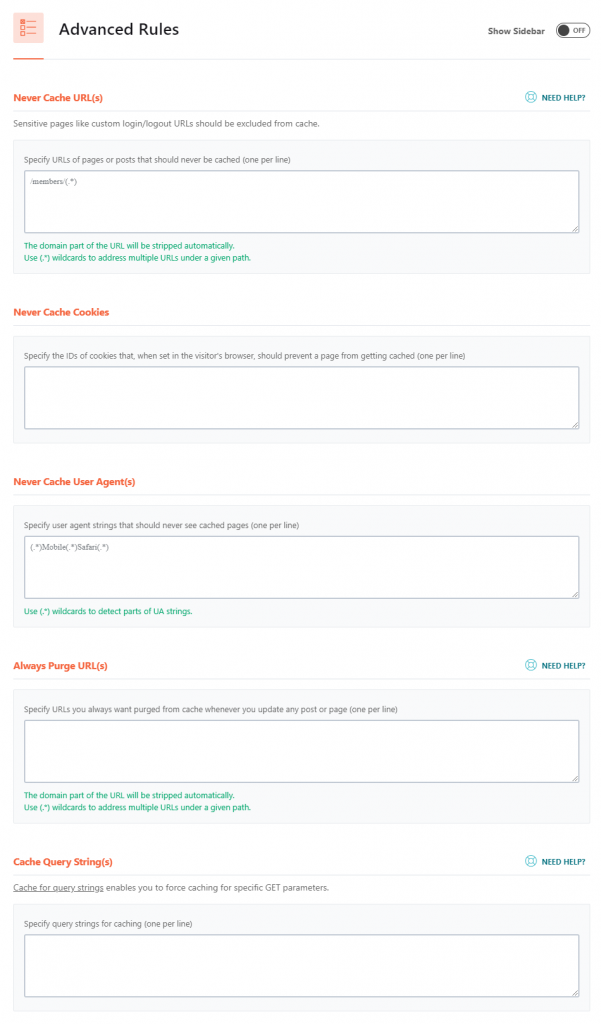
Advanced Rules – Quy tắc nâng cap

- Never Cache URL(s): Điền những URL mà bạn không muốn cache.
- Never Cache Cookies: Điền ID của những cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Điền chuổi của những user agent mà bạn không muốn cache.
- Always Purge URL(s): Điền những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): Điền những query string mà bạn muốn cache.
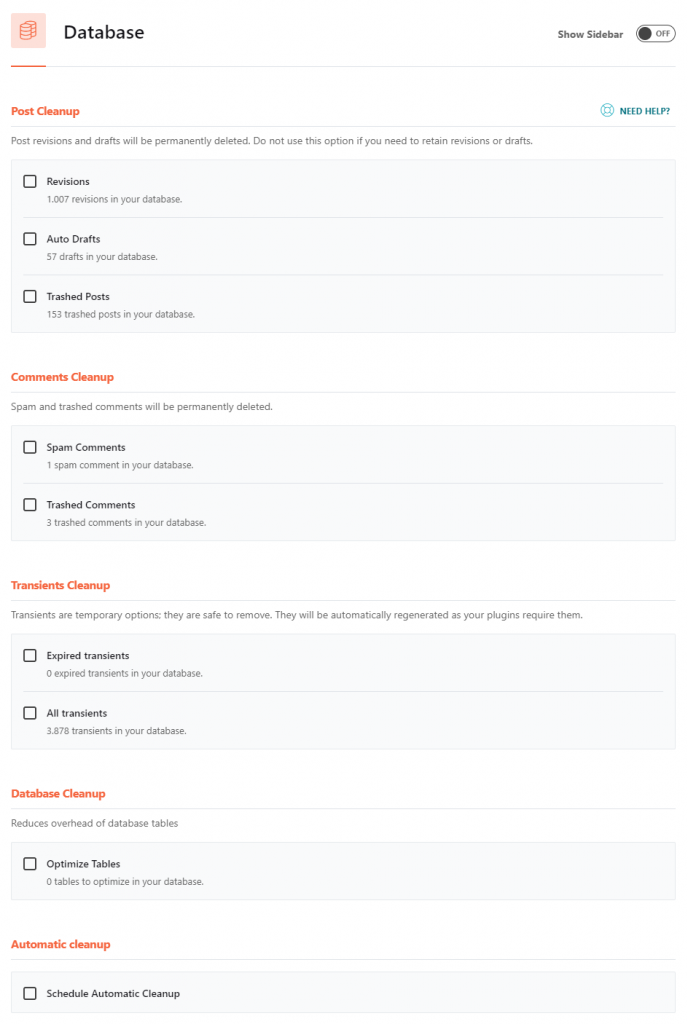
Database – Cơ sở dữ liệu

Trước khi thực hiện chức năng này, bạn cần phải backup dữ liệu trước tránh các phát sinh lỗi ngoài ý muốn.
- Revisions: Xóa các bản sửa đổi.
- Auto Drafts: Xóa các bản nháp được lưu tự động.
- Trashed Posts: Xóa các bài viết rác (trong mục Trash).
- Spam Comments: Xóa các bình luận spam.
- Trashed Comments: Xóa các bình luận rác (trong mục Trash).
- Expired transients: Xóa các transient đã hết hạn.
- All transients: Xóa tất cả các transient.
- Optimize Tables: Tối ưu các bảng trong database.
- Schedule Automatic Cleanup: Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.
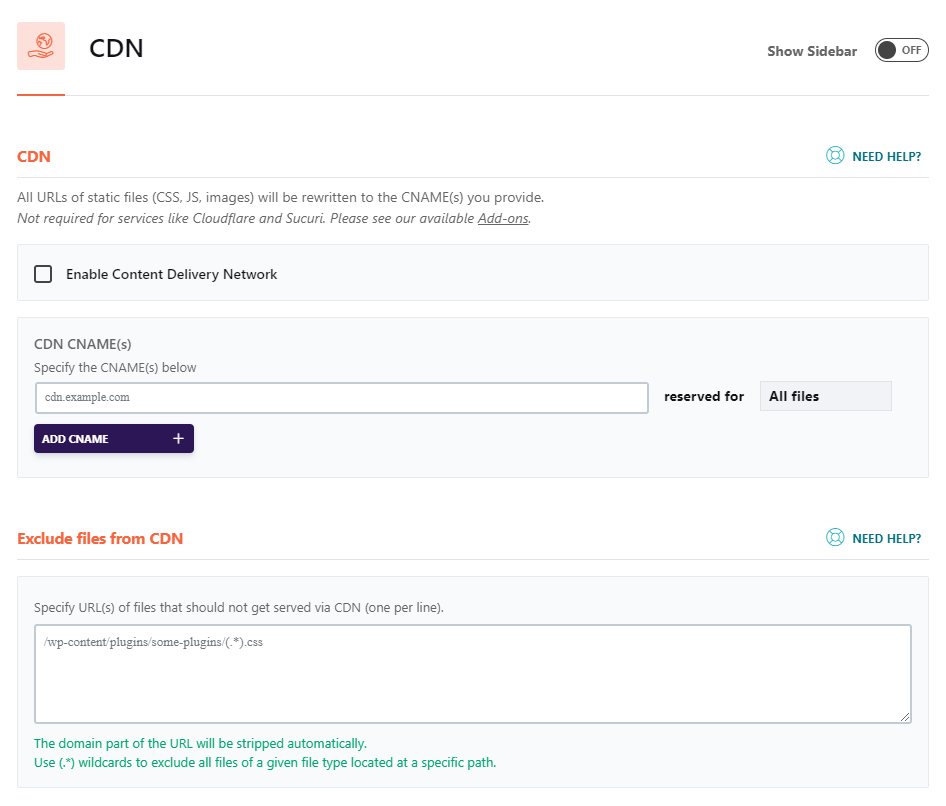
CDN – Mạng phân phối nội dung

- Enable Content Delivery Network: Kích hoạt tính năng này nếu website của bạn sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt.
- CDN CNAME(s): Điền link CDN của bạn vào đây, chẳng hạn như cdn.example.com. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
- Exclude files from CDN: Điền URL của những file mà bạn không muốn chạy trên CDN.
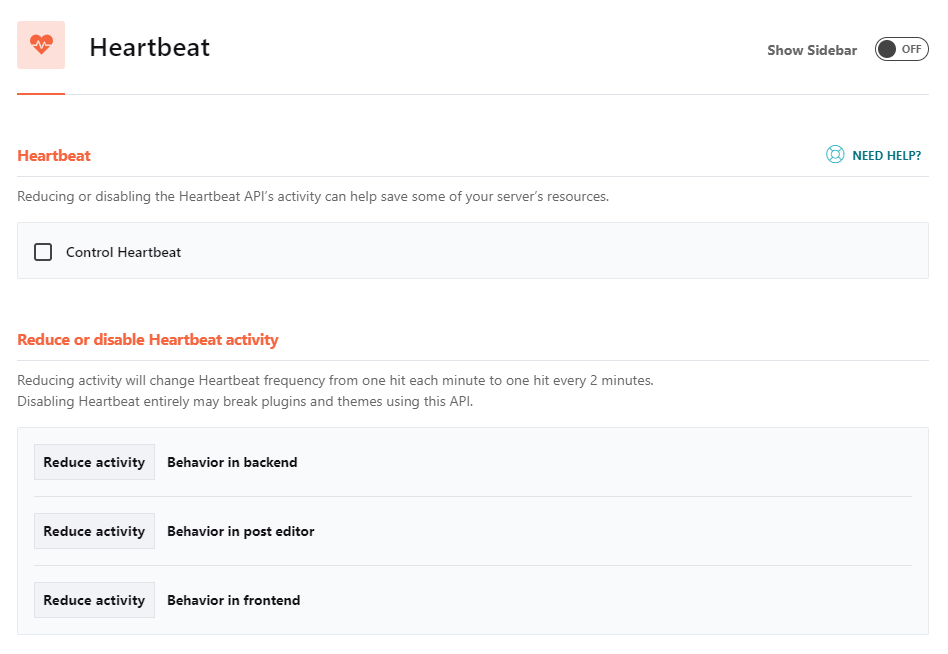
Heartbeat – Chức năng tự động của WordPress

Chức năng này có thể thay đổi cấu trúc của website, bạn nên cân nhắc khi sử dụng chức năng này.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hòa
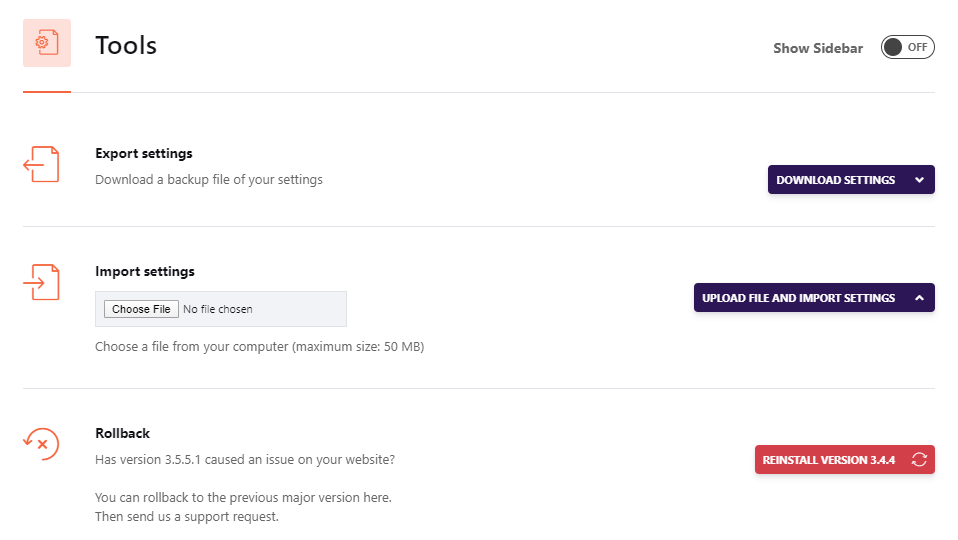
Tools – Cộng cụ khác

- Export settings: Cho phép bạn download file cấu hình plugin WP Rocket về máy tính. Bạn có thể sử dụng file này để thiết lập nhanh plugin WP Rocket trên các website khác.
- Import settings: Cho phép bạn upload file cấu hình plugin WP Rocket từ máy tính lên.
- Rollback: Tính năng này sẽ cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn trong trường hợp phiên bản hiện tại bị lỗi hoặc không tương thích với website.
Cuối cùng, click vào nút Save Changes để lưu toàn bộ các thiết lập.