Mã code web không chỉ là một khía cạnh kỹ thuật quan trọng để xây dựng trang web, mà còn đóng vai trò quan trọng trong việc cải thiện thứ hạng của trang trên các công cụ tìm kiếm.
Khám phá cách tối ưu hóa mã code web để đạt được hiệu suất tối ưu, đồng thời kết hợp với chiến lược SEO là chìa khóa để đảm bảo trang web của bạn thu hút và giữ chân người dùng cũng như được đánh giá cao từ các công cụ tìm kiếm.

Tổng quan Code Web
Code Web là gì?
Code web đề cập đến bộ công cụ ngôn ngữ lập trình và các công nghệ được áp dụng để xây dựng và thiết kế trang web. Điều này bao gồm sử dụng các ngôn ngữ như HTML, CSS, và JavaScript, cũng như việc tích hợp các framework và thư viện như React, Angular, và VueJS. Mã nguồn web đóng vai trò quan trọng trong việc định hình cấu trúc, giao diện, và tính năng của một trang web.
Lợi ích khi viết mã code web
- Trải nghiệm người dùng: Mã code web được tối ưu hóa giúp cải thiện trải nghiệm người dùng bằng cách tối ưu hóa tốc độ tải trang, khả năng tương tác và hiển thị linh hoạt trên các thiết bị khác nhau.
- SEO (Tối ưu hóa công cụ tìm kiếm): Việc viết mã code web theo chuẩn SEO giúp trang web dễ dàng được index và đạt thứ hạng cao trên các công cụ tìm kiếm như Google, Bing và Yahoo.
- Khả năng mở rộng: Mã code web tối ưu hóa tạo điều kiện thuận lợi cho việc mở rộng tính năng và bảo trì trang web một cách hiệu quả theo thời gian.
- Khả năng tương thích: Việc viết mã code web chuẩn giúp trang web tương thích tốt trên nhiều trình duyệt khác nhau và tuân theo các tiêu chuẩn ngành công nghiệp, đảm bảo tính ổn định và an toàn.
Các nguyên tắc cơ bản SEO trong việc viết mã code web
Cấu trúc trang code web
- Đảm bảo Cấu Trúc Logic và Semantics của HTML: Lựa chọn thẻ HTML phù hợp với nội dung và chức năng của chúng là quan trọng để tối ưu hóa cấu trúc trang web. Việc sử dụng thẻ đúng cho mỗi mục đích không chỉ giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc của trang web, mà còn cải thiện khả năng đọc và hiểu của các trình duyệt.

- Optimize Metadata (Meta Tags): Sử dụng các thẻ meta description, meta title và meta keywords một cách có hiệu quả và có giá trị. Thẻ meta description giúp mô tả trang web một cách chính xác và hấp dẫn, trong khi meta title cần chứa các từ khóa quan trọng
- Tối ưu các Thẻ Heading (H1, H2, H3, etc.): Cấu trúc heading nên phản ánh cấu trúc nội dung của trang web. Thường thì H1 chứa tiêu đề chính của trang, sau đó là các heading cấp thấp hơn để phản ánh các phần con của trang.
- Optimize URL và Thẻ Alt cho Hình Ảnh: URL cần dễ đọc, chứa từ khóa liên quan đến nội dung. Thẻ alt cho hình ảnh không chỉ giúp mô tả hình ảnh mà còn cung cấp thông tin quan trọng cho công cụ tìm kiếm.
Đảm bảo tốc độ trang và giao diện code web
- Tối ưu Tốc Độ Tải Trang và Responsive Design: Trang web cần đạt tốc độ tải nhanh và phản hồi một cách nhanh chóng. Điều này bao gồm việc tối ưu hóa hình ảnh, sử dụng CSS và JavaScript hiệu quả, cũng như việc phát triển trang web có thiết kế responsive, tương thích với nhiều loại thiết bị.
- Sitemap và Robots.txt: Việc tạo sitemap giúp công cụ tìm kiếm hiểu rõ cấu trúc trang web. Robots.txt hỗ trợ kiểm soát truy cập của các robot của công cụ tìm kiếm và hướng dẫn chúng về cách quét trang web.
Hướng dẫn viết mã code web cho Blog và Công cụ hỗ trợ code web chuẩn SEO
Cách viết mã code web cho Blog
Code web HTML và cấu trúc semantic
Sử dụng thẻ HTML phù hợp với nội dung khi code web:
Chẳng hạn, khi viết về một bài blog:

<article>
<h1>Tiêu đề bài viết</h1>
<p>Mô tả nội dung…</p>
</article>Code web cho header, footer, section, article
<header>
<nav>
<ul>
<li><a href="/">Trang chủ</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/lien-he">Liên hệ</a></li>
</ul>
</nav>
</header>
<section>
<article>
<h1>Tiêu đề bài viết</h1>
<p>Nội dung bài viết…</p>
</article>
</section>
<footer>
<p>© 2023 Tên Công Ty. Bản quyền được bảo lưu.</p>
</footer>Code web cho Meta tags và mô tả
Sử dụng thẻ meta tags đúng cách:
<head>
<meta charset="UTF-8">
<title>Tiêu đề trang</title>
<meta name="description" content="Mô tả trang web phù hợp với nội dung.">
<meta name="keywords" content="từ khóa, từ khóa liên quan">
</head>Tối ưu mô tả trang (meta description):
<meta name="description" content="Trang web cung cấp các bài viết hữu ích về lập trình và công nghệ mới nhất.">Code web sử dụng thẻ heading và keywords
Chọn thẻ heading phù hợp:
<h1>Tiêu đề chính</h1>
<h2>Phần tiêu đề con</h2>
<h3>Phần tiêu đề nhỏ hơn nữa</h3>Tối ưu từ khóa trong heading:
<h1>Lập trình web: Các nguyên tắc cơ bản và các hướng dẫn từ A đến Z</h1>Code web Optimize URL và thẻ alt cho hình ảnh
Tạo URL thân thiện với từ khóa:
<a href="/bai-viet-ve-lap-trinh-web">Bài viết về lập trình web</a>Code web tối ưu tốc độ tải trang và responsive design
Nén và tối ưu hóa hình ảnh:
<img src="/anh.jpg" alt="Mô tả" loading="lazy">Sử dụng CSS và JavaScript hiệu quả:
<link rel="stylesheet" href="/styles.css">
<script src="/scripts.js"></script>Code web tạo sitemap và robots.txt
Tạo sitemap:
<!– Trong robots.txt –>
Sitemap: https://www.example.com/sitemap.xmlTạo robots.txt để kiểm soát truy cập của công cụ tìm kiếm:
<!– Block công cụ tìm kiếm tại /private/ –>
User-agent: *
Disallow: /private/Các công cụ hỗ trợ code web chuẩn SEO
Công cụ kiểm tra SEO
- Google Search Console: Cung cấp thông tin về cách Google hiểu trang web của bạn, bao gồm lỗi, tình trạng index, và tối ưu hóa.
- SEMRush: Cho phép kiểm tra từ khóa, xem vị trí của trang web trên kết quả tìm kiếm, và phân tích cạnh tranh.
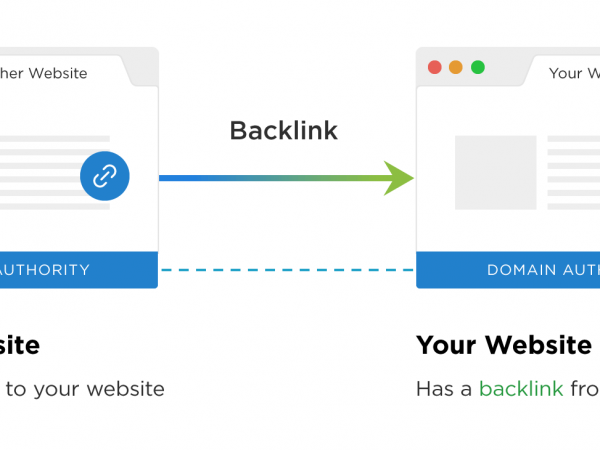
- Moz Pro: Cung cấp công cụ phân tích từ khóa, kiểm tra backlink và theo dõi sự thay đổi vị trí trang web trên kết quả tìm kiếm.
Plugin và extension hỗ trợ tối ưu SEO
- SEOquake: Một extension trình duyệt cung cấp thông tin SEO chi tiết về trang web bạn đang truy cập, bao gồm điểm số SEO, đánh giá backlink, và keyword density.
- All in One SEO Pack (WordPress): Một plugin mạnh mẽ cho WordPress, giúp tối ưu hóa meta tags, XML sitemap, và kiểm soát robots.txt.
- SEO Minion: Một extension hỗ trợ SEO cho trình duyệt, cung cấp các công cụ như kiểm tra link hỏng, phân tích từ khóa và xem trạng thái robots.txt.