
Font Awesome là gì?
Font Awesome là một thư viện chứa font chữ ký hiệu (icon) được ưa chuộng rộng rãi hiện nay. Với hơn 19.000 biểu tượng đa dạng, phong phú, nó là công cụ hữu ích cho các nhà thiết kế, lập trình viên, và người sáng tạo nội dung.
Font Awesome hỗ trợ nhiều định dạng file font như svg, otf, ttf, eot, woff,… Điều này giúp nó tương thích trên hầu hết các hệ điều hành máy tính, phần mềm, và trang web. Ngoài ra, Font Awesome cung cấp khả năng điều chỉnh dễ dàng kích thước và màu sắc của icon, tạo điều kiện thuận tiện cho quá trình sử dụng.

Ưu điểm khi sử dụng Font Awesome
- Tiết kiệm thời gian: So với việc tìm kiếm hoặc thiết kế các hình ảnh PNG hoặc SVG, việc sử dụng Font Awesome giúp tiết kiệm thời gian đáng kể.
- Đồng bộ hóa kiểu dáng: Các icon trên website sẽ có style và kiểu dáng đồng nhất, khác biệt so với việc lựa chọn và sử dụng từ các nguồn khác nhau.
- Tùy chỉnh dễ dàng: Bạn có thể dễ dàng điều chỉnh màu sắc và kích thước của icon thông qua các lệnh CSS.
- Tương thích mọi thiết bị và trình duyệt: Các icon hiển thị đồng đều trên mọi loại màn hình và thiết bị, không phụ thuộc vào trình duyệt nào đang được sử dụng.
- Cập nhật thường xuyên: Font Awesome thường xuyên cập nhật với số lượng icon ngày càng tăng, giúp đảm bảo bạn sẽ luôn tìm thấy icon phù hợp.
- Đa dạng và miễn phí: Font Awesome có sẵn dưới dạng miễn phí, và mặc dù có phiên bản Pro trả phí, phiên bản miễn phí đã đủ để đáp ứng nhu cầu sử dụng của hầu hết người dùng.
Hướng dẫn thêm Font Awesome vào WordPress
Cách 1: Thêm Font Awesome vào WordPress bằng cách upload lên hosting
Đầu tiên, bạn cần tải Font Awesome Free về máy:
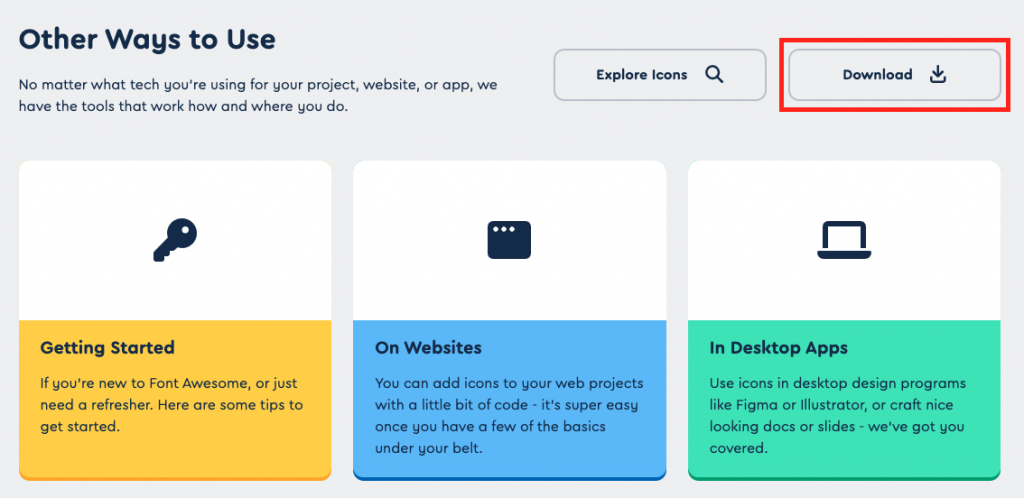
- Truy cập trang web Font Awesome, sau đó lướt xuống bạn sẽ thấy mục Download (như trong hình). Nhấp vào Download để tải về máy.

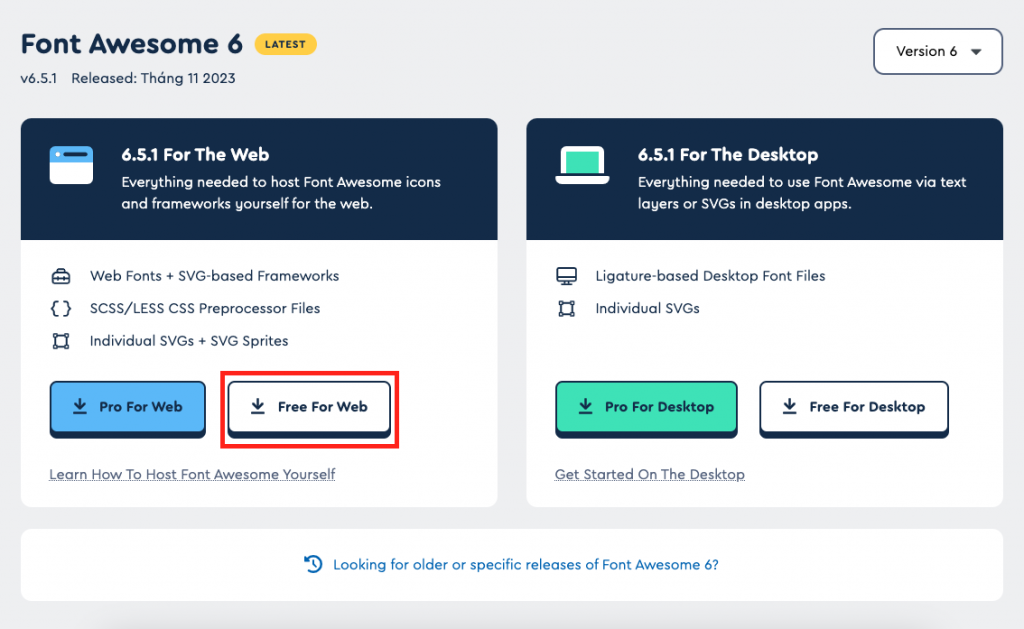
Nhấp vào download. Bạn sẽ thấy một loạt các phiên bản của Font Awesome bản Pro và Free trên Desktop và Web. Trong hướng dẫn này, chúng ta sẽ sử dụng Font Awesome trong WordPress nên Puramu chọn tải bản Free trên Web. Tại thời điểm viết bài này phiên bản mới nhất của Font Awesome là 6.2.1.

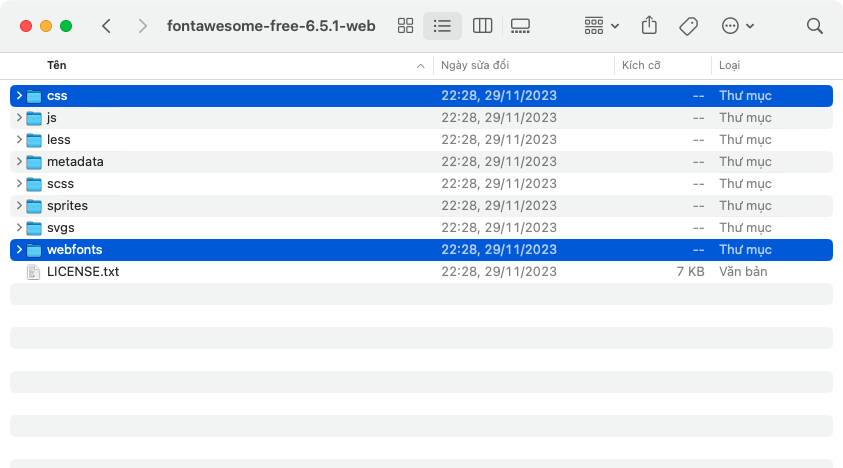
Sau khi tải về máy bạn giải nén tệp đã tải xuống trên ổ cứng. Bạn sẽ thấy các thư mục như hình dưới. Chúng ta chỉ quan tâm hai thư mục tô đậm bên dưới là css và webfonts.

Bước 2: Thêm Font Awesome vào WordPress
Khi đã tải và giải nén Font Awesome xong thì chúng ta tải nó lên hosting để sử dụng:
Truy cập vào VPS hay Hosting của bạn, vào thư mục theme mà bạn đang sử dụng, tạo cho mình thư mục có tên là fontawesome. Sau đó, tải 2 thư mục bên trên vào thư mục vừa tạo.
Tiếp đó, sao chép đoạn code bên dưới dán vào file functions.php trong thư mục theme mà bạn đang sử dụng. Mục đích là để gọi Font Awesome đã chứa sẵn trên Hosting. Bạn lưu lại là xong.
<?php
// Thêm Font Awesome 6.2.1 vào theme
function puramu_load_fa() {
wp_enqueue_style( 'copi-fa', get_stylesheet_directory_uri() . '/fontawesome/css/all.css' );
}
add_action( 'wp_enqueue_scripts', 'puramu_load_fa' );
Bước 3: Tìm icon trong Font Awesome Free
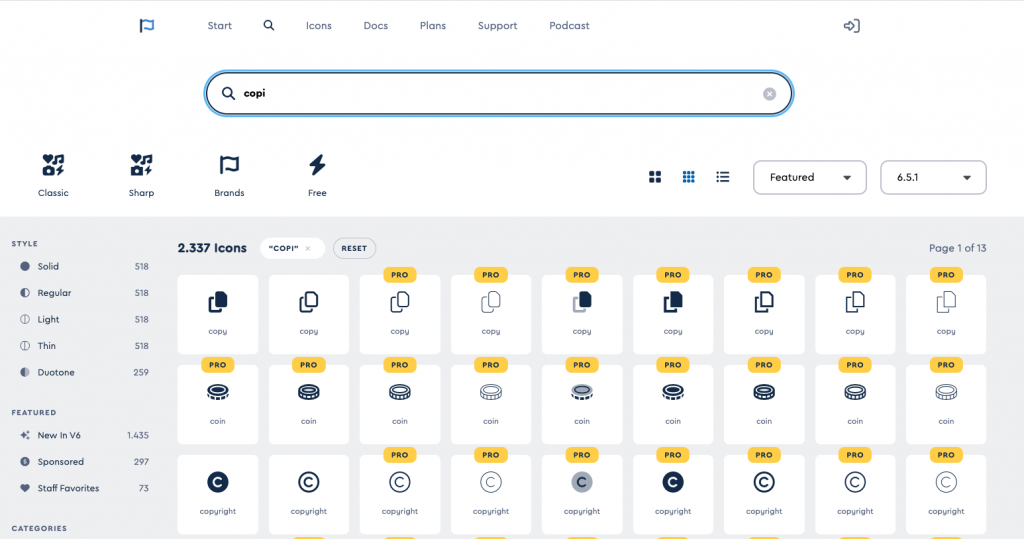
Vào Thư viện Icons trong Font Awesome, nhấp vào thanh tìm kiếm để gõ tên icon cần sử dụng. Lưu ý là bạn phải nhập tên icon bằng tiếng anh nhé. Ví dụ trong hình là Puramu đang tìm icon Car (xe hơi).

Nếu bạn chưa quyết định được icon nào phù hợp, bạn có thể cuộn xuống và khám phá thêm các icon trong thư viện Font Awesome.
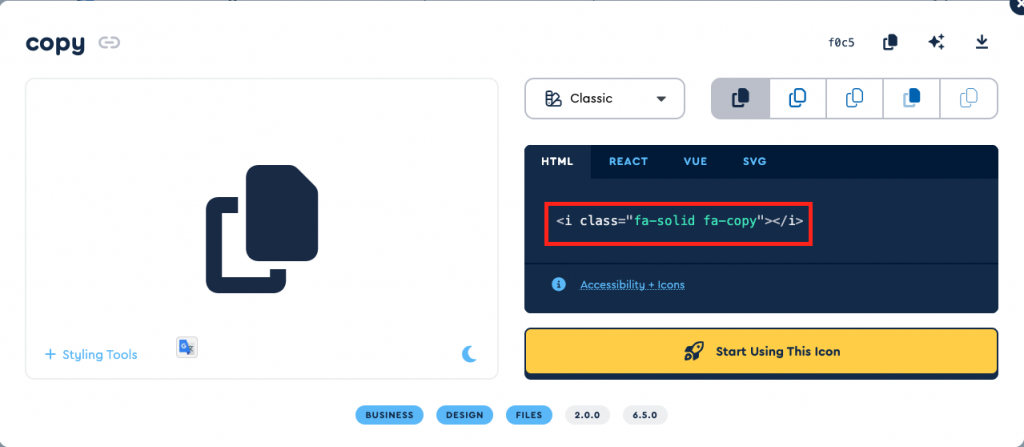
Khi bạn đã chọn được icon mong muốn, hãy nhấp chuột vào nó. Một cửa sổ nhỏ sẽ xuất hiện, trong đó bạn có thể sao chép mã HTML tương ứng với icon mong muốn.

Bước 4: Thêm icon Font Awesome vào bài viết và trang
Dán mã HTML trên vào vị trí mà bạn muốn đặt trên website.

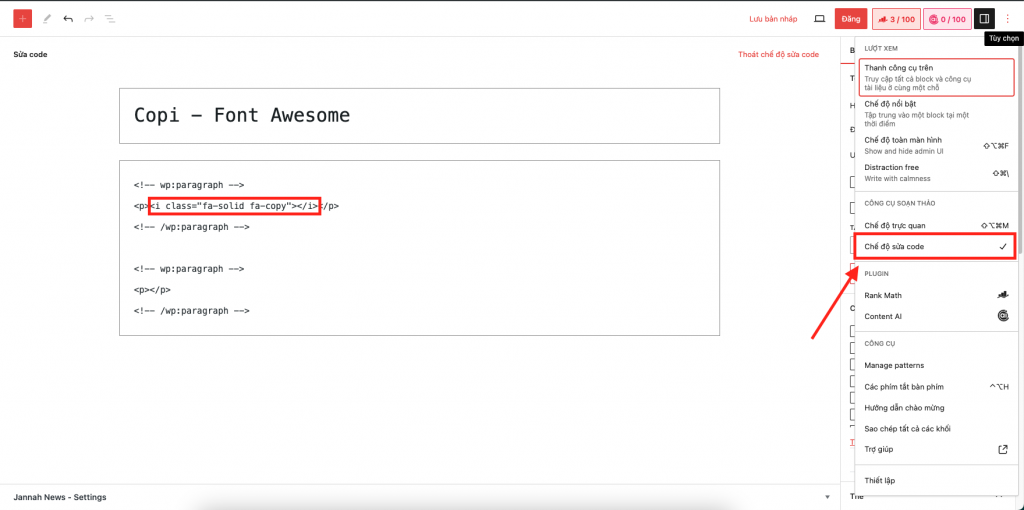
Trong bài viết, nếu bạn muốn sử dụng đoạn mã HTML này, hãy chuyển trình soạn thảo sang chế độ xem HTML và sau đó dán mã vào.
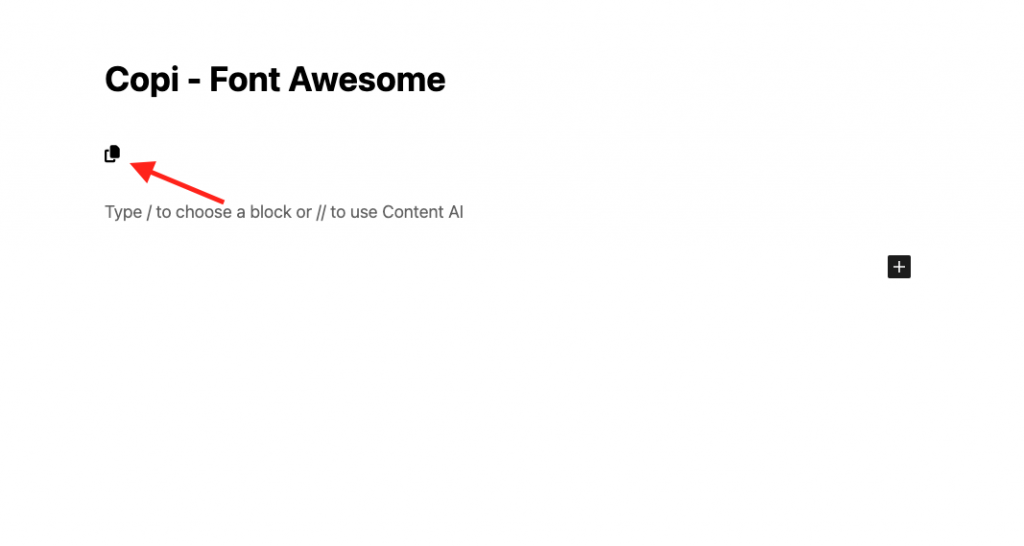
Tiếp theo, nhấp chuột vào “Preview” -> “Preview in new tab”. Hãy kiểm tra xem bài viết xem trước đã hiển thị đúng như bạn mong muốn chưa. Có cần điều chỉnh kích thước, màu sắc hay không? Khi bạn hài lòng với kết quả, hãy lưu lại là hoàn tất.

Để thay đổi màu sắc và kích thước icon, thì bạn sử dụng thẻ style với các thông số color, font-size, như việc thiết lập cho các font chữ khác (xem hướng dẫn tại https://fontawesome.com/v6/docs/web/style/size).
Cách 2: Thêm Font Awesome vào WordPress bằng Plugin
Nếu bạn không muốn làm việc với mã nguồn, cách này sẽ nhanh chóng và thuận tiện hơn cho bạn. Có nhiều plugin hỗ trợ việc chèn Font Awesome vào WordPress một cách dễ dàng, thậm chí còn hỗ trợ việc sử dụng shortcode. Điều này giúp bạn có thể nhanh chóng chèn các biểu tượng vào bài viết mà không cần phải viết mã nguồn. Plugin cũng tự động cập nhật để đảm bảo rằng bạn luôn sử dụng phiên bản mới nhất của Font Awesome với những biểu tượng được cập nhật thường xuyên.
Hiện nay có rất nhiều plugin để sử dụng Font Awesome. Nhưng Puramu sẽ chọn và hướng dẫn bạn về plugin Font Awesome thôi. Vì đây plugin chính thức do Font Awesome phát triển nên đảm bảo tính bảo mật, cập nhật dài lâu, an toàn cho website của chúng ta nhất có thể.
Bước 1: Cài đặt và kích hoạt plugin
Bước này khá đơn giản. Nếu bạn chưa biết cách cài Plugin WordPress thì tham khảo bài này nhé!
Bước 2: Thêm icon Font Awesome vào bài viết và trang
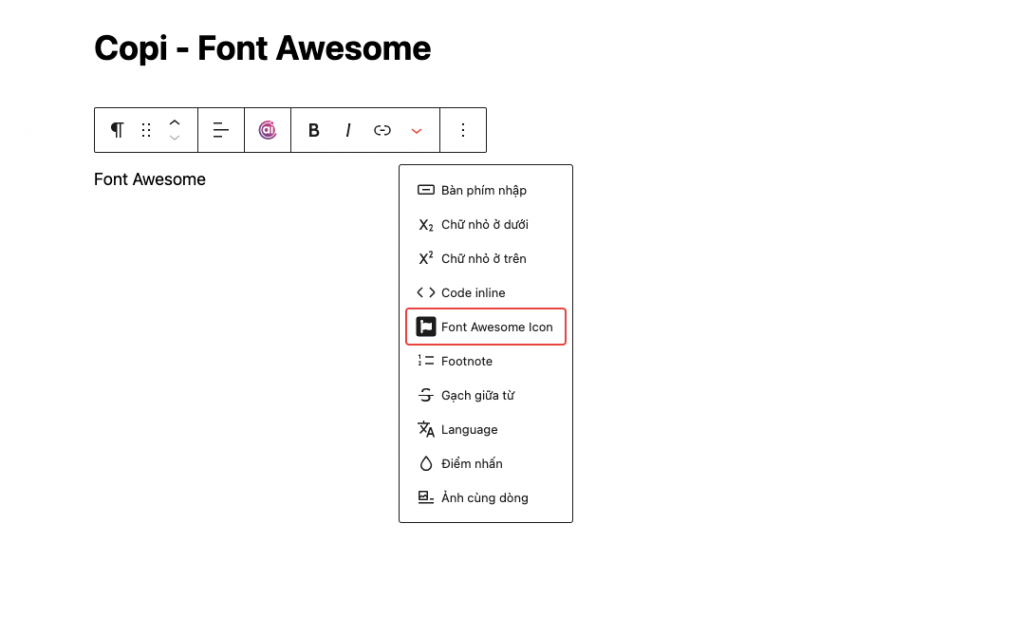
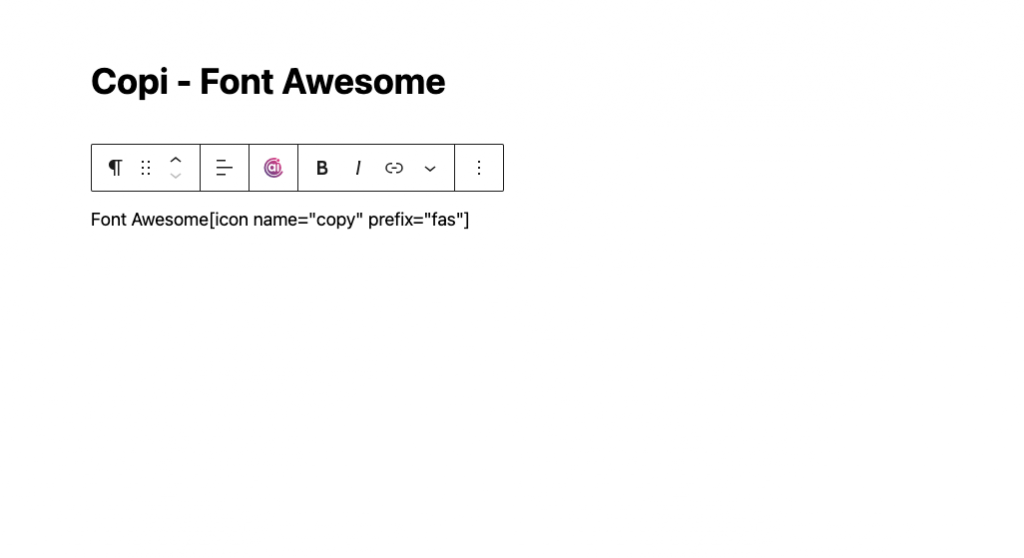
Sau khi kích hoạt plugin, vào trình chỉnh sửa bài viết hoặc trang bất kì bạn sẽ thấy nút Font Awesome Icon trên thanh công cụ (bao gồm cả Block Editor và Classic Editor).

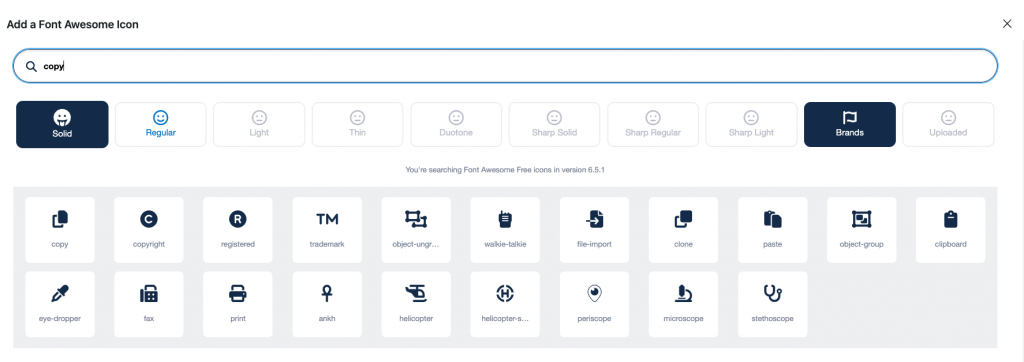
Nhấp vào nút Font Awesome Icon, một ô tìm kiếm icon sẽ hiện lên. Nhập tên icon bạn muốn sử dụng trên thanh tìm kiếm (lưu ý phải sử dụng tiếng anh nhé).

Nhấp vào icon bạn ưng ý, shortcode sẽ tự động sinh ra và chèn vào vị trí con trỏ trong WordPress Editor.

Ngoài ra bạn cũng có thể chèn icon từ Font Awesome vào bất cứ đâu trên website như menu, footer,.. bằng cách tìm kiếm tên icon và sử dụng shortcode mà plugin Font Awesome cung cấp.
Không những thế bạn vẫn có thể chèn bằng HTML như trong hướng dẫn tại bước 3 & 4 của cách 1 ở trên.



