WP-Cron là một thành phần của hệ thống WordPress, được sử dụng để thực hiện các sự kiện được lên lịch trên một trang web WordPress. Để hiểu rõ hơn về WP-Cron, làm thế nào để tắt WP-Cron để cải thiện hiệu suất trang web? Cùng tìm hiểu dưới bài viết này.

WP-Cron là gì?
Cron job được áp dụng để đặt lịch các nhiệm vụ vào thời điểm cố định trên trang web WordPress. Các ví dụ về công việc cron trong WordPress bao gồm việc đăng bài, kiểm tra cập nhật, hoặc thực hiện sao lưu dựa trên lịch trình đã được đặt sẵn.
Trong hệ thống WordPress, WP-Cron được sử dụng để mô phỏng một hệ thống cron. Tuy nhiên, hiệu suất của nó phụ thuộc vào lưu lượng truy cập của trang web. Việc sử dụng trình xử lý cron tích hợp có thể ảnh hưởng đến thời gian tải trang. Do đó, hướng dẫn sau sẽ hướng dẫn cách tắt WP-Cron (wp-cron.php) và thay thế bằng hệ thống cron để cải thiện hiệu suất.
- Vấn đề về hiệu suất với WP-Cron.
- Cách tắt WP-Cron.
- Làm thế nào để sử dụng Cron system.

Cách thức hoạt động của WP-Cron?
Để WP-Cron hoạt động ổn định, nó cần được thực thi đều đặn, nhưng điều này không đồng nghĩa với việc phải chạy liên tục mỗi phút. Tuy nhiên, hành vi mặc định của nó không yêu cầu người dùng cấu hình cron job trên hệ thống thực tế của họ.
Thay vào đó, nó sử dụng phương thức piggybacking trên tất cả các yêu cầu được gửi đến trang web. Khi trang web nhận được một yêu cầu, WordPress sẽ tạo một yêu cầu mới từ chính nó đến tệp wp-cron.php thông qua giao thức HTTP(S).
Vì sao để cấu hình mặc định cho wp-cron.php lại là sai lầm?
Phương pháp mặc định này hoạt động hiệu quả đối với những trang web nhỏ với số lượng người dùng truy cập mỗi giờ thấp. Tuy nhiên, khi áp dụng cho những trang web vừa và lớn hơn, hoặc trang web trải qua quá trình rà soát của bot (điều này ngày càng trở nên phổ biến), điều này có thể dẫn đến tình trạng người dùng nhận được gấp đôi lưu lượng truy cập mà họ đang xử lý.
Đặc biệt, nó cũng có thể trở thành một cuộc tấn công DDoS quy mô nhỏ, gây hại đến người dùng chính. Nguyên nhân của điều này là do cron thực hiện nhiều hoạt động mỗi phút thông qua các yêu cầu HTTP. Yêu cầu HTTP tạo ra chi phí thông qua việc tạo, trao đổi và tùy chỉnh kết nối qua socket mạng.
Ngoài ra, hiệu suất của máy chủ web của bạn cũng sẽ bị ảnh hưởng bởi giải pháp này. Được nhận xét rằng nó không hoạt động tối ưu trong mọi tình huống và có thể không phải là giải pháp hiệu quả. Đặc biệt, nó có thể loại bỏ vì những lý do như có thể trở thành một vector tấn công trên máy chủ chỉ với lưu lượng truy cập bình thường. Hơn nữa, hành vi mặc định này có thể bị lạm dụng.
Có lựa chọn nào để thay thế WP-Cron?
Ở thời điểm hiện tại, lựa chọn tối ưu nhất là cấu hình cronjob hệ thống để thực thi tập lệnh wp-cron.php trực tiếp bằng mã PHP mỗi phút. Lựa chọn này đảm bảo rằng tất cả các công việc đã lên lịch sẽ được thực hiện đúng thời điểm đã định.
Hơn nữa, việc ưu tiên thực hiện trực tiếp bằng PHP cũng giảm ảnh hưởng đến tài nguyên của máy chủ web và giảm chi phí của bộ nhớ trên lớp mạng so với việc thực hiện thông qua yêu cầu HTTP.
Vấn đề về hiệu suất với WP-Cron là gì?
Hiện nay, có nhiều vấn đề về hiệu suất liên quan đến trình xử lý Cron tích hợp sẵn trong WordPress, còn được gọi là WP-Cron. Điều quan trọng đầu tiên là cần hiểu rõ về WP-Cron là gì. WP-Cron không phải là một Cron job thực sự. Nó chỉ là cách mà WordPress sử dụng để mô phỏng những gì một hệ thống Cron thực sự làm.
WP-Cron không làm liên tục. Mặc định, tệp wp-cron.php sẽ được kích hoạt sau mỗi lần tải trang. Điều này có thể gây ra vấn đề nếu bạn đang sử dụng trang web có lưu lượng truy cập lớn. Đối với trang web có số lượng PHP worker không đủ, đôi khi sẽ xuất hiện một số yêu cầu không được xử lý. Trong trường hợp này, WordPress sẽ tạo ra một Cron.
Ngược lại, nếu một trang web với ít lưu lượng truy cập, lịch được để sẵn có thể bị bỏ qua do không có ai tải lại trang.
Một cách tốt hơn là disable WP-Cron và thay vào đó là sử dụng Cron system. Điều này có lịch trình xác định và thậm chí còn được đề xuất trong Pugin offcial handbook.
Cách disable WP-Cron là gì?
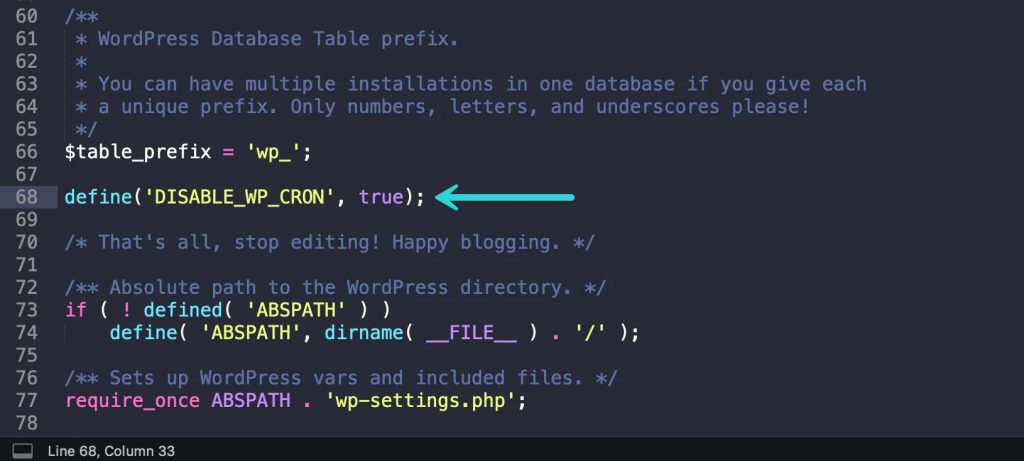
Vậy cách disable WP-Cron là gì? Để disable WP-Cron, hãy thêm phần sau vào file wp-config.php ngay trước dòng “That’s all, stop editing! Happy blogging“.
Lưu ý: Việc này chỉ ngăn WP-Cron chạy khi bạn load trang. WP-Cron vẫn có thể chạy nếu ta gọi nếu trực tiếp bằng wp-cron.php.
define('DISABLE_WP_CRON', true);
Làm thế nào để lên lịch cho Cron system bằng cPanel?
Nếu host bạn sử dụng có cPanel, bạn có thể tạo cron system từ control panel. Lưu ý: trước tiên hãy đảm bảo bạn đã tắt WP-Cron mặc định.
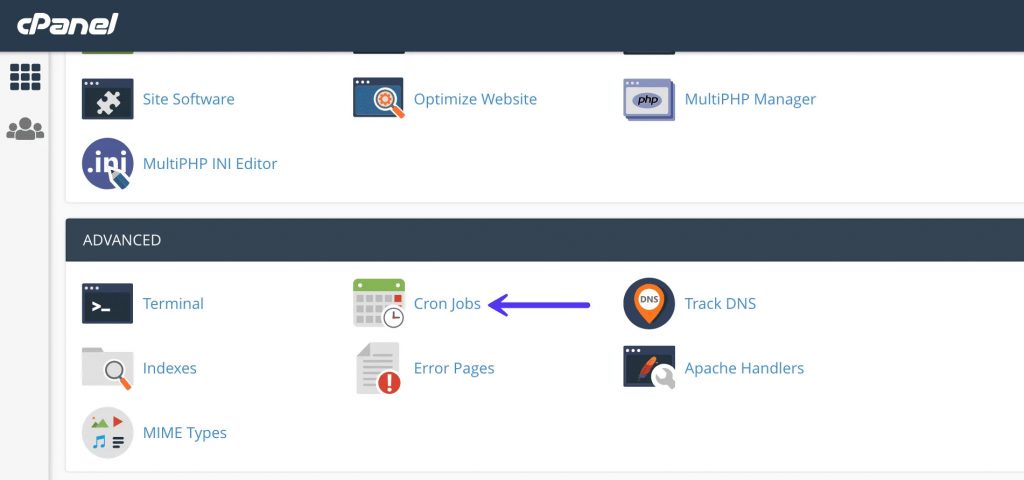
Bước 1: Đăng nhập vào cPanel. Trong mục Advanced, nhấp chọn Cron Jobs.

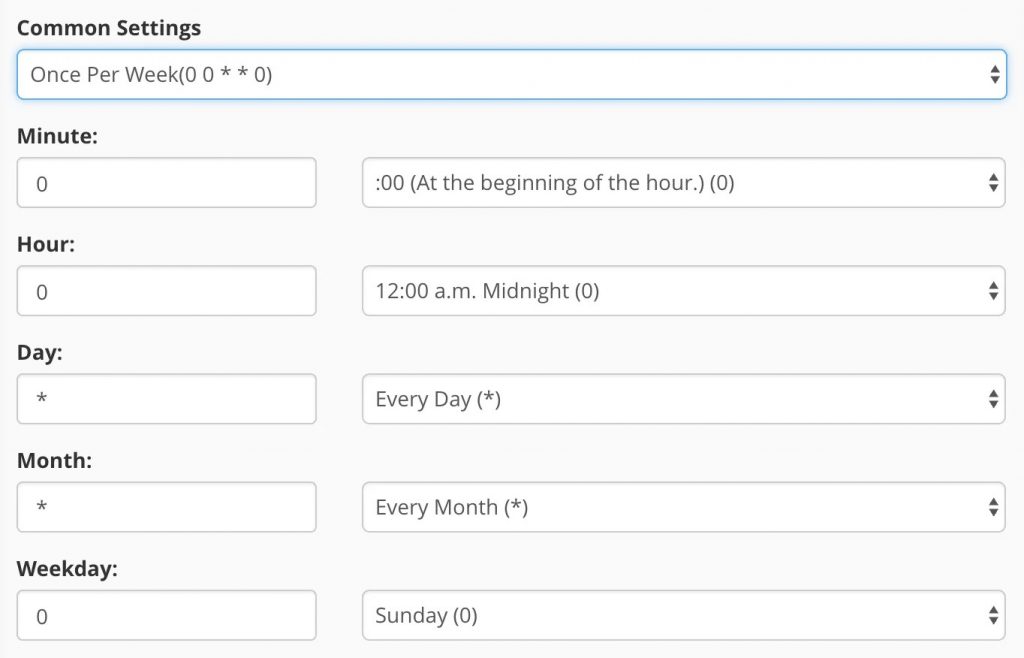
Bước 2: Trong phần thêm Cron Job, bạn có thể lựa chọn giữa nhiều khoảng thời gian khác nhau, ví dụ như hai lần mỗi giờ hoặc một lần mỗi tuần. Nhà cung cấp dịch vụ sẽ áp đặt các hạn chế về tần suất cho phép thực hiện các cron job. Cài đặt hai lần mỗi giờ là một tùy chọn phổ biến cho nhiều máy chủ.

Bước 3: Thêm lệnh sau. Thay thế https://domain.com bằng tên miền của bạn. Sau đó nhấp vào “Add New Cron Job”
wget -q -O - https://domain.com/wp-cron.php?doing_wp_cron >/dev/null 2>&1
Phần >/dev/null 2>&1 của lệnh trên sẽ tắt thông báo qua email.



