Bootstrap là một framework phổ biến được sử dụng để phát triển website, nổi bật với các tính năng như khả năng phản hồi, tương thích với nhiều trình duyệt và cung cấp nhiều giao diện mẫu sẵn có. Với những đặc điểm này, Bootstrap trở thành một lựa chọn hữu ích cho các dự án phát triển web. Hãy cùng khám phá chi tiết hơn về Bootstrap trong bài viết dưới đây!
Bootstrap là gì?
Bootstrap là một framework miễn phí bao gồm HTML, CSS, và JavaScript, được sử dụng để xây dựng website và web application. Bootstrap được phát triển bởi Mark Otto và Jacob Thornton của Twitter, mang lại sự thuận tiện và tốc độ trong quá trình phát triển web.
Framework này hoạt động mượt mà trên các trình duyệt phổ biến như IE, Firefox, và Chrome, đồng thời tương thích với đa dạng kích thước màn hình từ máy tính đến máy tính bảng và điện thoại. Với Bootstrap, người dùng không cần có kiến thức sâu về CSS hay HTML vẫn có thể thiết kế trang web đẹp và hiệu quả.

Tại sao chúng ta nên sử dụng Bootstrap?
Chúng ta có thể dễ dàng thao tác, tạo kiểu màu văn bản, màu nền, phông chữ, flex, hệ thống lưới,… cho bất kỳ trang web nào nhờ vào Bootstrap.
Hiện nay có rất nhiều CSS framework khác như Tailwind CSS , Bulma và Foundation nhưng trong số đó, Bootstrap là framework được sử dụng phổ biến nhất vì các tính năng sau:
- Tiết kiệm thời gian và công sức: Bootstrap cung cấp cho người dùng các công cụ và tài nguyên để tạo ra các giao diện trang web đáp ứng nhanh chóng và dễ dàng. Việc sử dụng Bootstrap giúp giảm thiểu thời gian và công sức mà người dùng phải bỏ ra để thiết kế trang web.
- Responsive: Bootstrap xây dựng reponsive CSS trên các thiết bị Iphones, tablets, và desktops. Chúng sẽ tự động thích ứng với kích thước màn hình của thiết bị người dùng.
- Tiêu chuẩn hóa: Bootstrap được phát triển bởi Twitter, đây là một tiêu chuẩn được nhiều người sử dụng và có thể được tùy chỉnh để phù hợp với nhu cầu thiết kế của từng trang web.
- Thư viện linh hoạt: Bootstrap cung cấp một loạt các thành phần giao diện, ví dụ như bảng, biểu đồ,… giúp người dùng thiết kế trang web dễ dàng hơn.
- Dễ sử dụng: Bootstrap dễ học và sử dụng, vì vậy người dùng không cần phải có kiến thức chuyên sâu về CSS hay HTML để bắt đầu thiết kế một trang web.
- Framework nguồn mở và miễn phí: có sẵn trên www.getbootstrap.com

Hướng dẫn download và cài đặt Bootstrap
Có 2 cách để bạn có thể sử dụng Bootstrap trên web của bạn.
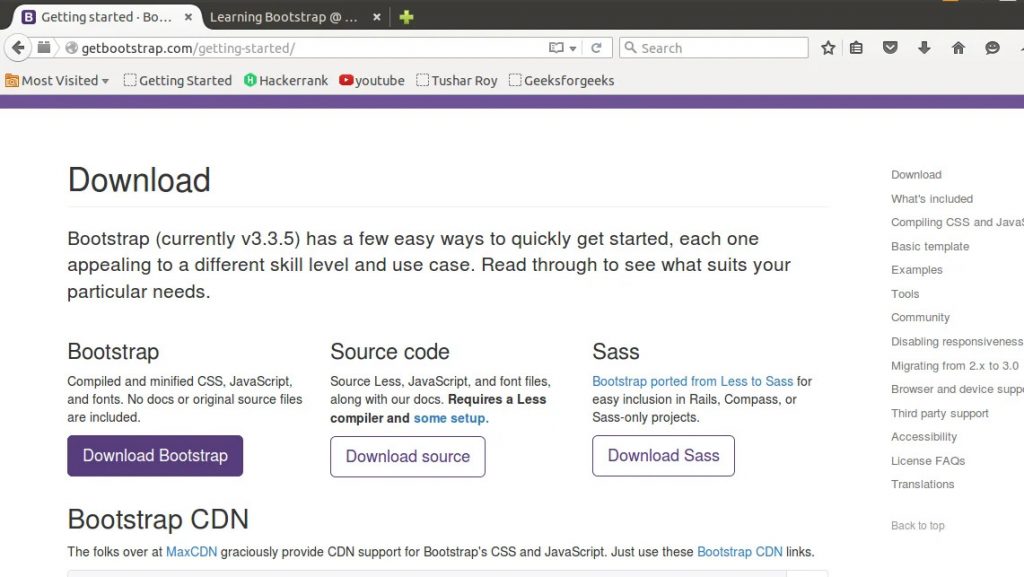
Download Bootstrap packet từ getbootstrap.com
- Truy cập www.getbootstrap.com và click vào Getting Started. Sau đó click vào Download Bootstrap.

- Tệp A.zip sẽ được tải xuống. Giải nén tệp zip và chuyển đến thư mục có chứa tên CSS và JS.
<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.min.css”>
<script src=”js/bootstrap.min.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
- Thêm liên kết tệp vào HTML document, sau đó mở trang web bằng trình duyệt web.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<!-- JavaScript library -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">200Lab</h1>
<p>Learn Deep, Go Different</p>
</div>
</body>
</html>Thêm Bootstrap thông qua CDN link
<!– CSS library –>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css” integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T” crossorigin=”anonymous”>
<!– jQuery library –>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script>
<!– JavaScript library –>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js” integrity=”sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1″ crossorigin=”anonymous”></script>
<!– Latest compiled JavaScript library –>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js” integrity=”sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM” crossorigin=”anonymous”></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS library -->
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity=
"sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<!-- jQuery library -->
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity=
"sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<!-- JavaScript library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity=
"sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous">
</script>
<!-- Latest compiled JavaScript library -->
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity=
"sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<!-- Text color class used -->
<h1 class="text-success">GeeksforGeeks</h1>
<p>A computer science portal for geeks</p>
</div>
</body>
</html>Bootstrap 5 có gì mới?

Phiên bản mới nhất của Bootstrap, Bootstrap 5, đã được phát hành vào tháng 5 năm 2021, mang đến nhiều cải tiến và tính năng mới so với phiên bản trước, Bootstrap 4. Dưới đây là một số điểm nổi bật của Bootstrap 5:
- Xóa jQuery: Bootstrap 5 đã hoàn toàn loại bỏ jQuery, mà trước đây được sử dụng, và thay vào đó sử dụng Vanilla JavaScript. Điều này giúp giảm kích thước tệp và cải thiện tốc độ tải trang.
- Cải tiến khả năng linh hoạt: Sử dụng CSS Flexbox và Grid để tạo các mốt layout linh hoạt, phù hợp với kích thước màn hình khác nhau.
- Nâng cao tính tương thích với thiết bị di động: Bootstrap 5 có tính năng mới là Mobile-first CSS, giúp trang web tương thích và hiển thị tốt trên các thiết bị di động như điện thoại di động, máy tính bảng và desktop.
- Tính năng mới: Bổ sung các tính năng mới như Scrollspy, offcanvas, reset CSS,…
- Cải tiến về tốc độ tải trang: Bootstrap 5 giảm kích thước tệp và sử dụng các tính năng hiệu suất như cache, preloading và nén tệp để tăng tốc độ tải trang.
- Thân thiện với các trình duyệt: Bootstrap 5 tương thích với các trình duyệt mới nhất và các trình duyệt cũ, bao gồm cả Internet Explorer 11.
- Cải tiến khả năng tùy biến: Sử dụng CSS Variable và Sass để cải tiến khả năng tùy biến.
Bootstrap 5 là phiên bản mới nhất của Bootstrap và có nhiều cải tiến và tính năng mới giúp cho việc phát triển trang web trở nên dễ dàng, linh hoạt hơn và hiệu quả hơn.